La liste des fonctionnalités de 4D View Pro s’allonge à chaque nouvelle version. Et cette version ne fait pas exception :4D v20 s’accompagne d’une nouvelle version de SpreadJS, la v16, et d’une mise à jour du ruban qui lui est compatible.
Découvrons les nouvelles fonctionnalités offertes par cette nouvelle version.
Améliorations de TableSheet
La feuille de calcul, une table de données distincte et très performante, a reçu quelques fonctionnalités supplémentaires :
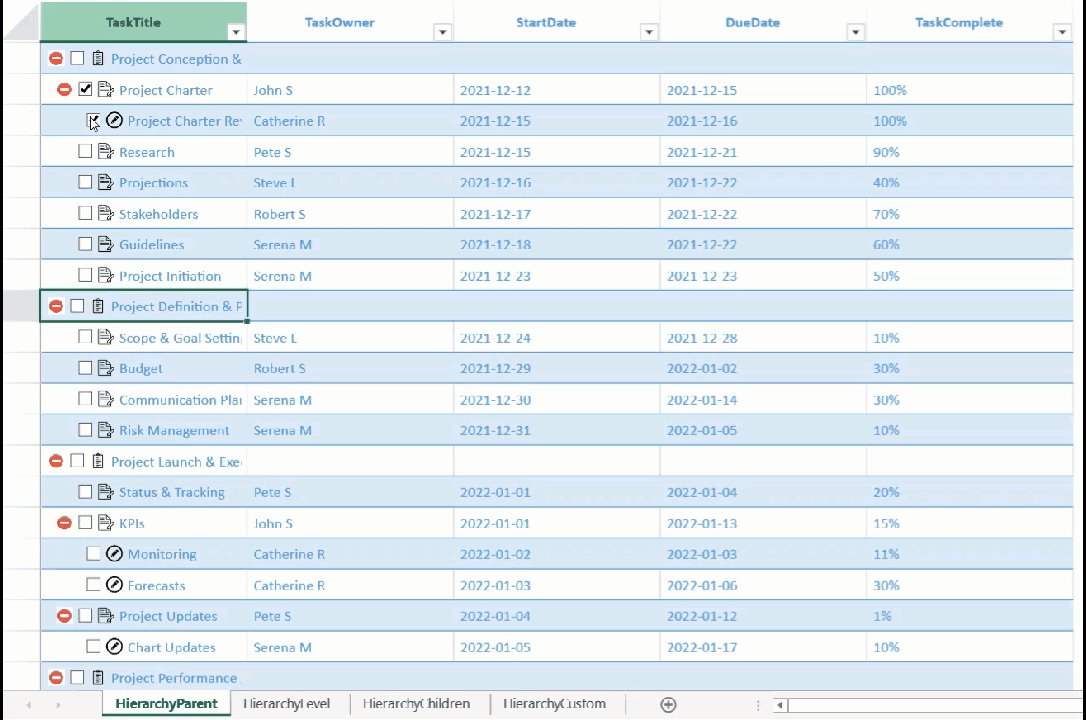
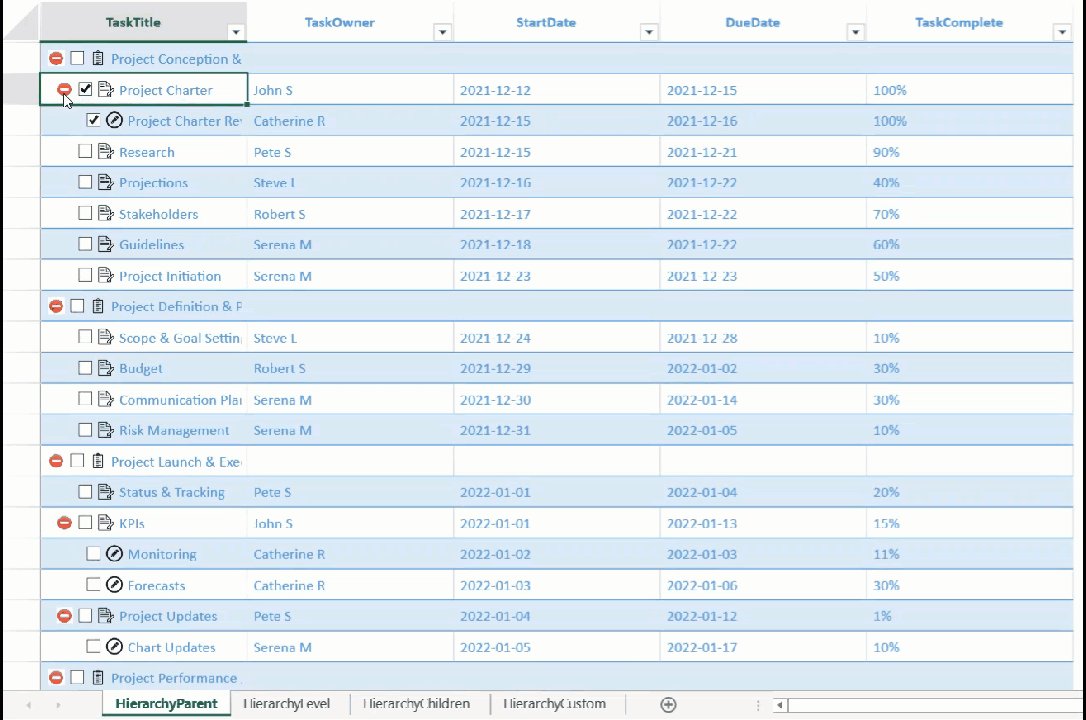
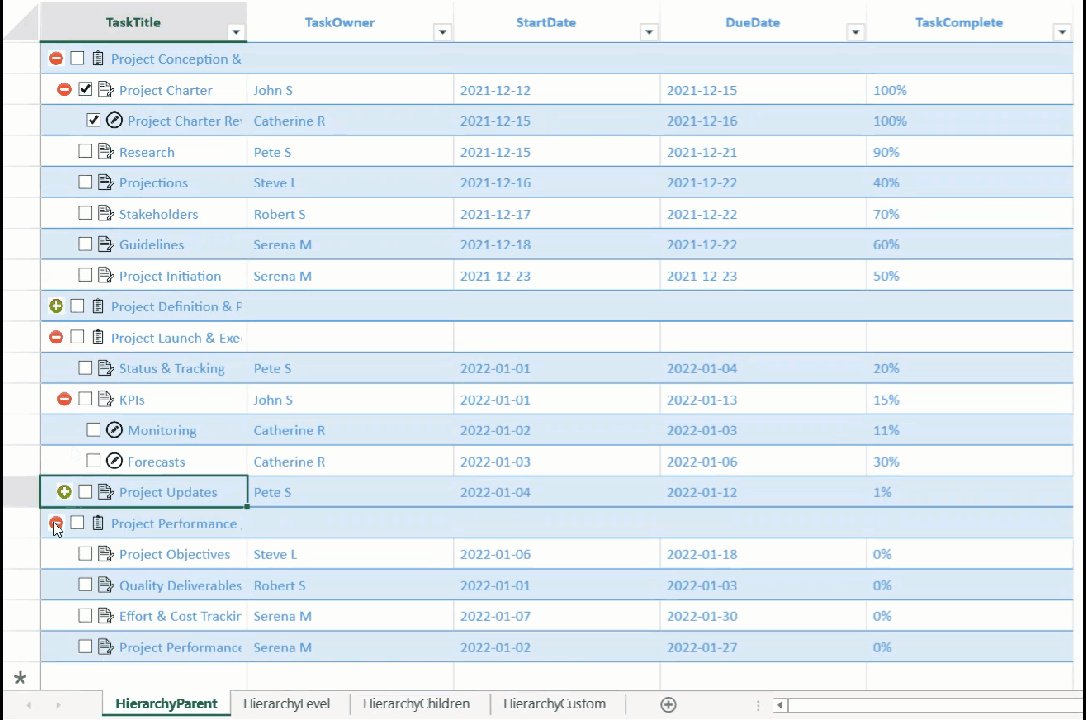
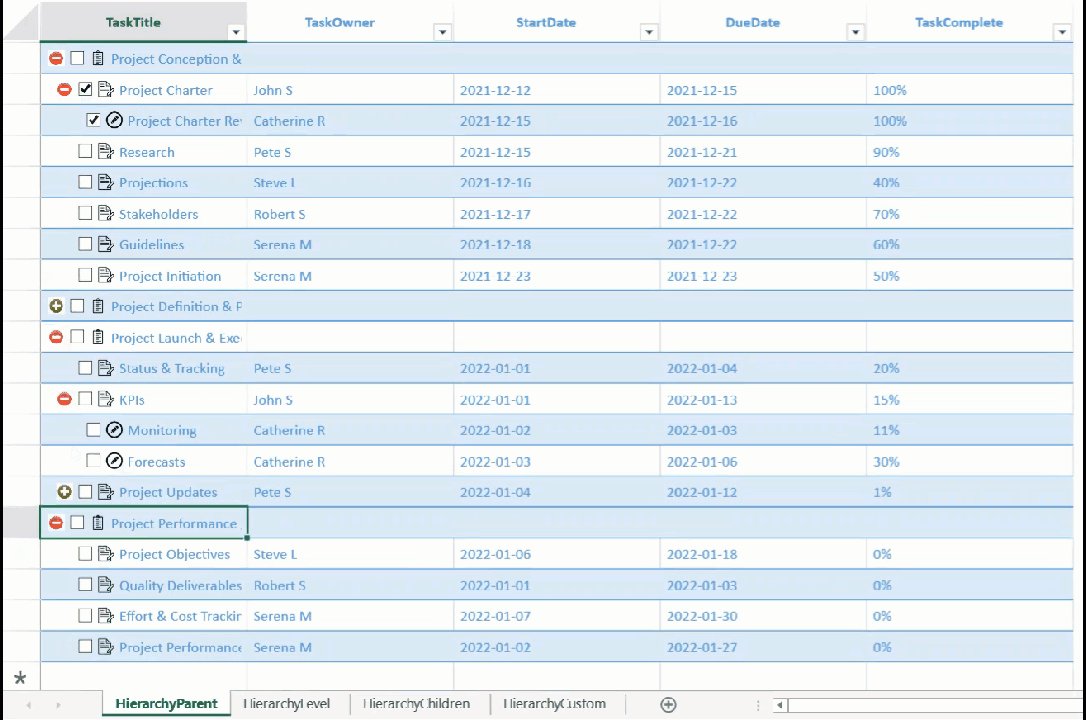
Hiérarchie dans le gestionnaire de données
Les feuilles de calcul prennent désormais en charge les données hiérarchiques dans les données sources. Cela inclut quatre types différents de données pour les enregistrements :
- Propriétés « id » et « parentId »
- Propriétés indiquant le niveau hiérarchique
- Propriétés qui incluent les enfants hiérarchiques
- Une clé primaire qui peut être analysée en une hiérarchie à l’aide d’une fonction personnalisée.
Des opérations hiérarchiques ont également été ajoutées, donnant aux utilisateurs la possibilité de :
- Promouvoir/démontrer des enregistrements
- Déplacer des enregistrements vers le haut ou vers le bas
- Insérer des enregistrements après/avant ou au-dessus/au-dessous
- Supprimer un enregistrement
- développer/réduire tous les niveaux d’enregistrement ou des niveaux spécifiques
- Trier/filtrer les enregistrements

Données hiérarchiques de la feuille de calcul
Une autre amélioration de l’implémentation de TableSheet dans le Designer est l’ajout de la prise en charge des données hiérarchiques dans l’onglet Colonnes de la source de données. Les colonnes disposent désormais d’une section « Hiérarchie » distincte avec des éléments tels que le type, la formule de résumé et la colonne de contour qui peuvent être définis :

Mappage des noms de champs du gestionnaire de données
Le schéma de la source de données du gestionnaire de données permet désormais de définir un alias pour les colonnes, ce qui permet d’utiliser des noms différents entre le front-end et le back-end d’une source de données. Pour ce faire, il suffit de définir la propriété « Caption » lors de l’ajout d’une vue au gestionnaire de données.
Besoin de plus d’informations ? Jetez un coup d’œil à ces avancées de SpreadJS v16 en détail. Et partagez avec nous votre expérience sur le forum 4D.

