por Mourad Aouinat, Ingeniero de Software en 4D Marruecos
En una entrada anterior del blog, vimos lo fácil que es configurar una API REST usando 4D. En esta entrada del blog, vamos a aprovechar la poderosa API REST de 4D en combinación con React para construir una aplicación To-Do que incluye características para abrir todos, crear nuevos, modificar los existentes, y características para la modificación y eliminación masiva.
Aplicación completa: Aplicación TODO usando ReactJS y 4D REST API
Configuración de la aplicación ReactJS
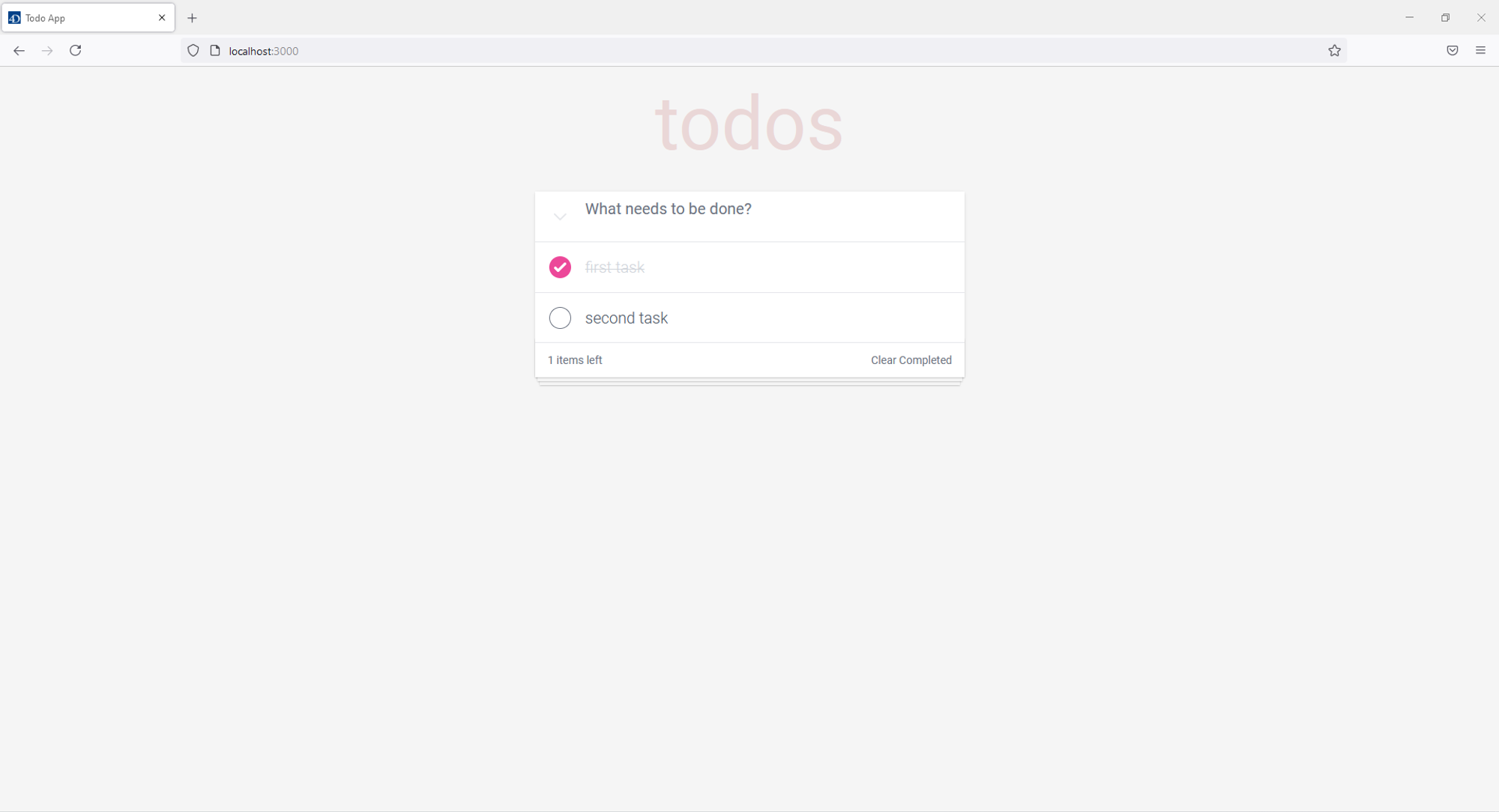
En este tutorial, construiremos una simple y hermosa Todo App.
Este tutorial es la continuación del tutorial del servidor 4D REST. Asume que tienes experiencia con ReactJS, y que tienes Node.js 12.13.0 o superior instalado en tu ordenador.
Primero, pega este comando en tu terminal para clonar los archivos del proyecto:
git clone https://github.com/mouradaouinat/todo-fd.git
Después de clonar el proyecto, cambia los directorios a la raíz del proyecto:
cd todoapp
Para seguir los pasos de este tutorial, cambia de rama a los archivos de inicio:
git checkout starter
Si quieres saltar y pasar directamente a la aplicación terminada, cambia a la rama completa:
git checkout complete
Instala las dependencias:
npm install
Y luego inicia el proyecto ejecutando:
npm start
Esto es lo que vas a ver:

Configurar el servidor proxy
Para conectarse a su servidor de descanso 4D, asegúrese de configurar el servidor de desarrollo de la app con la misma URL de la API de descanso que ha configurado en 4D:
"/rest":{
target: ADDRESS:PORT,
secure: false,
},
// craco.config.js
module.exports = {
devServer: {
proxy: {
"/rest": {
target: "http://127.0.0.1:4000",
secure: false,
},
},
},
style: {
postcss: {
plugins: [require("tailwindcss"), require("autoprefixer")],
},
},
};
Conectando la app a la API 4D REST
PASO 1: Obtención de Todos
Primero, nos aseguramos de que el servidor 4D está en funcionamiento, y luego obtenemos los datos iniciales de todos usando el método incorporado de obtención de JavaScript.
Para obtener los todos en formato Array en lugar del objeto JSON sólo tiene que añadir $asArray a su petición REST (por ejemplo, $asArray=true).
// src/components/Todos.tsx
import { useEffect } from "react";
import { useTodos } from "../Provider";
import TodoItem from "./TodoItem";
const Todos: React.FC = () => {
const { todos, setTodos } = useTodos();
useEffect(() => {
fetch("/rest/Tasks/?$asArray=true")
.then((resp) => resp.json())
.then((todos) => setTodos(todos))
.catch(console.error);
}, [setTodos]);
return (
<ul className="section-list">
{todos.map((todo) => (
<TodoItem todo={todo} key={todo.id} />
))}
</ul>
); };
export default Todos;
PASO 2: Añadir un Todo
Para añadir un nuevo Todo, enviamos una petición POST a /rest/Tasks/?$method=update. La parte $method=update permite actualizar y/o crear una o más entidades en una sola petición POST.
La respuesta es el todo recién creado con propiedades adicionales, __KEY, y __STAMP que vamos a necesitar para actualizar cada todo:
// src/components/AddTodo.tsx
import React, { useState } from "react";
import { HiOutlineChevronDown } from "react-icons/hi";
import { useTodos } from "../Provider";
const AddTodo: React.FC = () => {
const { todos, setTodos } = useTodos();
const [input, setInput] = useState("");
const allChecked = todos.every((todoItem) => todoItem.completed);
function handleAddTodo(e: React.KeyboardEvent) {
if (e.key === "Enter" && input) {
const newTodo = {
title: input,
completed: false,
};
fetch("/rest/Tasks/?$method=update", {
method: "POST",
body: JSON.stringify(newTodo),
})
.then((res) => res.json())
.then((newTodo) => {
setTodos((state) => [newTodo, ...state]);
setInput("");
})
.catch(console.error);
}
}
function handleChange({
target: { value },
}: React.ChangeEvent) {
setInput(value);
}
return (
<div className="todo-prompt">
<div className="todo-prompt__container">
{todos.length ? ( <
button
className="todo-prompt__toggle"
onClick={() => {
setTodos((state) => {
if (allChecked) {
return state.map((item) => ({ ...item, completed: false, })); }
else { return state.map((item) => ({ ...item, completed: true, }));
} }); }} >
<HiOutlineChevronDown className="todo-prompt__toggle-icon" /> </button> ) : null}
</div>
<input
type="text"
placeholder="What needs to be done?"
className="todo-prompt__input"
value={input}
onChange={handleChange}
onKeyDown={handleAddTodo}
/>
</div>
);
};
export default AddTodo;
PASO 3: Actualizar un Todo
Para actualizar una entidad, debes pasar los parámetros __KEY y __STAMP en el objeto junto con cualquier atributo modificado. Si ambos parámetros faltan, se añadirá una entidad con los valores del objeto que envíes en el cuerpo de tu POST.
Estamos pasando implícitamente la __Key y la __STAMP utilizando el operador de propagación de JavaScript en este ejemplo:
// src/components/TodoItem.tsx
import { useState } from "react";
import DeleteBtn from "./DeleteBtn";
import { useTodos } from "../Provider";
import { ITodo } from "../interfaces";
const TodoItem: React.FC<{ todo: ITodo }> = ({ todo }) => {
const { setTodos } = useTodos();
const [isEditing, setIsEditing] = useState(false);
const [inputValue, setInputValue] = useState(todo.title);
function handleCompleted() {
fetch("/rest/Tasks/?$method=update", {
method: "POST",
body: JSON.stringify({
...todo,
completed: !todo.completed,
}),
})
.then((res) => res.json())
.then(({ __STATUS, uri, ...rest }) => {
if (__STATUS.success) {
setTodos((todos) => {
return todos.map((item) => {
if (todo.id === item.id) {
return rest;
}
return item;
});
});
}
})
.catch(console.error);
}
function updateTodoTitle() {
fetch("/rest/Tasks/?$method=update", {
method: "POST",
body: JSON.stringify({
...todo,
title: inputValue,
}),
})
.then((res) => res.json())
.then(({ __STATUS, uri, ...rest }) => {
if (__STATUS.success) {
setTodos((todos) => {
return todos.map((item) => {
if (todo.id === item.id) {
return rest;
}
return item;
});
});
}
})
.catch(console.error);
setIsEditing(false);
}
function handleKeyDown(e: React.KeyboardEvent) {
if (e.key === "Escape") {
setInputValue(todo.title);
setIsEditing(false);
}
if (e.key === "Enter") {
updateTodoTitle();
}
}
return (
<li
className="todo-item"
onDoubleClick={() => {
if (!todo.completed) { setIsEditing(true);
}
}} >
{isEditing ? (
<input
className="todo-item__input"
autoFocus value={inputValue}
onChange={({ target: { value } }) => {
setInputValue(value);
}}
onBlur={updateTodoTitle}
onKeyDown={handleKeyDown}
/>
) : (
<div className="todo-item__container">
<div className="todo-item__devider">
<input
type="checkbox"
className="todo-item__checkbox"
checked={todo.completed}
onChange={handleCompleted} />
</div>
<label
className={`todo-item__title ${
todo.completed
? "todo-item__title--completed"
: "todo-item__title--active"
}`}
>
{todo.title}
</label>
<div className="todo-item__delete-btn group-hover:flex">
<DeleteBtn id={todo.id} />
</div>
</div>
)}
</li>
);
};
export default TodoItem;
PASO 4: Borrar un Todo
En nuestra aplicación, una tarea es una entidad específica de la clase de datos Tareas. Para eliminar una tarea, vamos a enviar una solicitud POST con el parámetro de consulta ?$method=delete y pasar el id de la tarea como sigue: id /rest/DataClass(id)/?$method=delete
// src/components/DeleteBtn.tsx
import React from "react";
import { ImCross } from "react-icons/im";
import { useTodos } from "../Provider";
const DeleteBtn: React.FC<{ id: number }> = ({ id }) => {
const { setTodos } = useTodos();
return (
<button
onClick={() => {
fetch(`/rest/Tasks(${id})/?$method=delete`, {
method: "POST",
})
.then((res) => {
if (res.ok) {
setTodos((todos) => todos.filter((todo) => todo.id !== id));
}
})
.catch(console.error);
}}
> <ImCross className="todo-item__delete-icon" /> </button> ); };
export default DeleteBtn;
PASO 5: Actualización masiva
La actualización de múltiples entidades es igual que la actualización de una sola entidad, pero en lugar de pasar un todo, vamos a pasar un array de todos al cuerpo de la petición POST:
// src/components/AddTodo.tsx
import React, { useState } from "react";
import { HiOutlineChevronDown } from "react-icons/hi";
import { useTodos } from "../Provider";
const AddTodo: React.FC = () => {
const { todos, setTodos } = useTodos();
const [input, setInput] = useState("");
const allChecked = todos.every((todoItem) => todoItem.completed);
function handleAddTodo(e: React.KeyboardEvent) {
if (e.key === "Enter" && input) {
const newTodo = {
title: input,
completed: false,
};
fetch("/rest/Tasks/?$method=update", {
method: "POST",
body: JSON.stringify(newTodo),
})
.then((res) => res.json())
.then((newTodo) => {
setTodos((state) => [newTodo, ...state]);
setInput("");
})
.catch(console.error);
}
}
function handleChange({
target: { value },
}: React.ChangeEvent) {
setInput(value);
}
function toggleAllTodosCompleted() {
fetch("/rest/Tasks/?$method=update", {
method: "POST",
body: JSON.stringify(
todos.map((todo) => ({ ...todo, completed: allChecked ? false : true }))
),
})
.then((res) => {
if (res.ok) {
fetch("/rest/Tasks/?$asArray=true")
.then((resp) => resp.json())
.then((todos) => setTodos(todos))
.catch(console.error);
}
})
.catch(console.error);
}
return (
<div className="todo-prompt">
<div className="todo-prompt__container">
{todos.length ? (
<button
className="todo-prompt__toggle"
onClick={toggleAllTodosCompleted}
>
<HiOutlineChevronDown className="todo-prompt__toggle-icon" />
</button> ) : null}
</div>
<input
type="text"
placeholder="What needs to be done?"
className="todo-prompt__input" value={input}
onChange={handleChange}
onKeyDown={handleAddTodo}
/>
</div>
);
};
export default AddTodo;
PASO 6: Borrado masivo
También podemos borrar varios todos con una sola petición POST utilizando el parámetro de consulta $filter. Las siguientes líneas eliminan todos los todos completados:
/rest/Tasks/?$filter=»completed=true»&$method=delete
// src/components/Footer.tsx
import { useTodos } from "../Provider";
const Footer: React.FC = () => {
const { todos, setTodos } = useTodos();
function handleDeleteCompleted() {
fetch('/rest/Tasks/?$filter="completed=true"&$method=delete', {
method: "POST",
})
.then((res) => {
if (res.ok) {
setTodos((state) => {
return state.filter((item) => !item.completed);
});
}
})
.catch(console.error);
}
return todos.length ? (
<div className="app-footer">
<span>{todos.filter((item) => !item.completed).length} items left</span>
<div className="app-footer__action-box">
{todos.some((item) => item.completed) ? (
<button
className="app-footer__clear-btn"
onClick={handleDeleteCompleted}
>
Clear Completed
</button>
) : null}
</div>
</div>
) : null;
};
export default Footer;
Para llevar
Como hemos visto en este artículo, el servidor REST de 4D viene de fábrica repleto de funcionalidades para empezar a trabajar rápidamente en el desarrollo de aplicaciones. Siéntase libre de hacer cualquier pregunta que pueda tener en el foro de 4D.

